

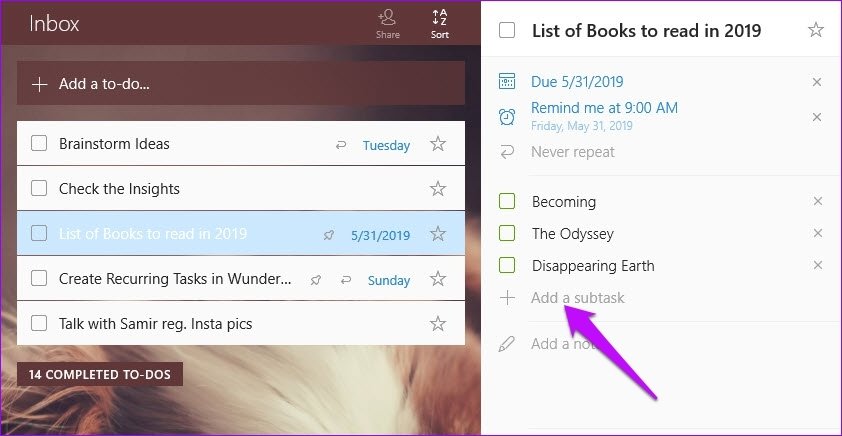
Navigate to the "Settings" in Sympli screen, click "Add Webhook +", and then copy the webhook URL into the input field. We'll also define an event that triggers this webhook, which in this case will be when an annotation is made. Now we're going to navigate to our Sympli Project and submit our webhook URL. Navigate to the Webhook/Wunderlist setup screen to begin.Ĭontinue with the on-screen instructions until Zapier offers you a webhook URL, then copy the URL to the clipboard. We'll send Sympli annotations to this webhook, and Zapier will then forward them to Wunderlist ( like a digital postman!). Next, we'll use Zapier to create a webhook. It's awesome to be able to see everything in a singular dashboard when you have multiple responsibilities. I've called the list "Sympli-things to fix", and using my own Wunderlist as an example (see below), you can see that I have many other lists, some of which are work-related, and some of which are not.
#Wunderlist not working how to#
If you're a Wunderlist user, you probably know how to create a list already, but if you're not and curious about Wunderlist, hit the + icon in the bottom-left corner. For those of you that like using Wunderlist, this tutorial is for you. Some of us like using Trello, whereas some of us like using Jira. It's important for teams to be able to use the tools that boost their productivity on an individual level, which is what makes webhook functionality so useful.

We'll create a "List" in Wunderlist for the Sympli annotations to be sent to, and the designer can then check them off the list as he or she makes the necessary improvements to the design. Requiring a singular app that displays all of your tasks is a must for busy task-trackers. We'll create a Zapier integration that automatically sends new Sympli annotations to Wunderlist, where the designer can then see his or her "things to fix" alongside all of their other daily tasks. In this quick tutorial, we'll recreate a similar workflow that's better suited for small teams (or even solo designers). We used Trello as an example as we set up a Zapier integration that automatically sends new Sympli annotations to a Trello board called "things to fix" (or something of the sort), making iterative design workflows much easier to manage. A couple of weeks ago we discussed how our new webhook features help to bridge the gap between Sympli and the other tools your team may be using.


 0 kommentar(er)
0 kommentar(er)
